How to Upload an Image to Backend of My Website
Treatment user uploaded images and other files on your website can be a time consuming chore. As images grow larger, uploading and processing them becomes more and more complex. For example, mutual upload bug for images and other files may relate to browser limitations, server configuration issues, memory and timeout issues. Specifically, handling user uploaded images on your website can be a hassle. In this post, we'll prove how Cloudinary'southward cloud-based epitome management service can help you turn user uploading into a lightweight performance that bypasses your servers birthday.
How do you handle user file uploads today? If images are uploaded directly to your servers, this requires some heavy server-side processing, bandwidth and storage space. Ane way to offload images is to transfer them to deject storage. But if you're treatment the upload performance on your own servers (and and then transferring them to the cloud), this is still wasteful of server resource.
A smarter selection is to enable uploading of images straight from users' browsers to the cloud. In a previous post, we showed how to do this with Cloudinary's cloud-based image direction solution, via our jQuery plugin. We besides enable this for mobile apps via the iOS and Android SDKs. But this still requires a small server-side component to handle authentication.
Now we're happy to introduce a new option that simplifies the upload process and completely bypasses your servers – Direct unsigned upload. Yous can now upload directly from the browser or app to Cloudinary with no predefined authentication. Instead, upload options are controlled by centralized configuration. This is easier to implement and is more than suitable for modern client-side and mobile apps with a fast, dynamic UI.
Cloudinary is a cloud-based, stop-to-stop media direction solution that automates and streamlines your entire media asset workflow, from upload to transformation to delivery via multiple CDNs.
Previously, nosotros required that all images uploaded are signed with your account's API secret. Now, yous can phone call Cloudinary's upload API without signing with your API secret (we telephone call this 'unsigned'). This allows yous to perform upload directly from a browser or mobile app without going through your servers at all. For security reasons, not all upload parameters can be specified straight when performing unsigned upload calls.
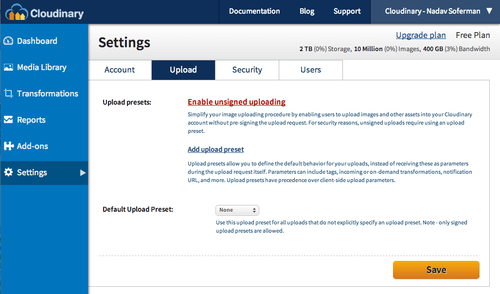
Kickoff, you need to enable unsigned uploading for your Cloudinary account from the Upload Settings folio. If you don't have a Cloudinary account already, yous can set up it up for complimentary.

Enabling unsigned uploading creates an 'upload preset' with a unique proper name, which explicitly allows uploading of images without the API secret. The preset also defines which upload options will be applied to images that are uploaded unsigned.
A preset name is randomly generated by default, to ensure uniqueness. You lot tin can edit this default name at any point in time, and define which upload parameters should be applied in this preset. The interface allows you to create presets, list them, edit existing presets and delete unused presets. Read more nigh upload presets in this post: Centralized control for straight epitome upload.
Now, in social club to perform unsigned upload, simply call Cloudinary'southward upload API while setting the upload_preset parameter to the unique proper name. No need to set the API Primal and Secret credentials of your account.
The post-obit code samples show a direct unsigned upload API call in Objective-C for iOS, Java for Android and Ruddy:
The 'unsigned upload preset' discussed in the previous section globally controls all upload requests coming directly from user browsers or mobile apps, which are not signed with the account API Secret. For case, you tin can define via the preset that after upload, Cloudinary should eagerly generate thumbnails, mark images for moderation, detect faces, clarify colors and more – and these operations will be performed after every unsigned prototype upload.
In addition to these global parameters in the 'unsigned upload preset', there are certain parameters yous can specify for specific unsigned upload requests: public_id to assign a unique identifier to the uploaded image (while non overwriting an existing image with the same ID), tags to add tags, folder to store the image in a binder, context cardinal-value pairs of meta data, and face_coordinates to specify custom coordinates for incoming cropping or farther thumbnail generation.
The post-obit code samples bear witness a more advanced example: specifying a custom public ID of user_sample_image_1002, making it possible to subsequently admission the uploaded image, and assigning a tag to simplify management of the images. In improver, we testify an instance of building a dynamic URL that performs an on-the-fly image transformation: generating a 150×100 confront-detection-based thumbnail of the uploaded images for embedding in your application.
The response of the API call includes the public ID of the uploaded image, URLs for accessing the paradigm through a CDN and additional details. Hither'south another example of Cloudinary's dynamic image transformation: a 150×100 face-detection-based thumbnail of the uploaded prototype.

Cloudinary'south jQuery plugin allows you to easily add an upload command to your web site, which allows to straight upload an image from their browsers to the deject. At present yous tin can utilize dynamic Javascript lawmaking to add direct upload controls to your rich client-side web awarding.
Get-go, include Cloudinary's jQuery plugin and all dependent Javascript files (if you apply our server-side client libraries for rendering your pages, there are helper methods for including all required JS files).
<script src='jquery.min.js' blazon='text/javascript'> </script> <script src='jquery.ui.widget.js' type='text/javascript'> </script> <script src='jquery.iframe-transport.js' type='text/javascript'> </script> <script src='jquery.fileupload.js' blazon='text/javascript'> </script> <script src='jquery.cloudinary.js' type='text/javascript'> </script>
Code linguistic communication: HTML, XML ( xml ) Now you lot can use the unsigned_upload_tag method to create a new tag specifying an unsigned direct upload. You need to specify the cloud name of your Cloudinary account and the unique name of an unsigned upload preset defined in your account.
$('.upload_form').append($.cloudinary.unsigned_upload_tag("zcudy0uz", { cloud_name: 'demo' }));
Code linguistic communication: JavaScript ( javascript ) Straight uploading is initiated automatically after a file is selected or dragged. An input field is automatically added to your form with the identifier of the uploaded paradigm for referencing in your model.
Farther upload options can be specified, and you lot tin demark to upload progress and completion events, to update your application and UI accordingly. In addition, you can transform an existing input file field into an unsigned direct upload widget.
Update (08/17): Make certain your input field includes the name="file" and blazon="file" attributes.
The post-obit sample Javascript code demonstrates these options. When an 'upload completed' call is received, information technology dynamically adds an image tag to the page, with a dynamically-generated 150×100 confront-detection based thumbnail of the uploaded image, while applying a saturation increase upshot.
$('.upload_field').unsigned_cloudinary_upload("zcudy0uz", { cloud_name: 'demo', tags: 'browser_uploads' }, { multiple: truthful } ).bind('cloudinarydone', function(e, data) { $('.thumbnails').append($.cloudinary.epitome(information.consequence.public_id, { format: 'jpg', width: 150, height: 100,crop: 'thumb', gravity: 'face', effect: 'saturation:50' } ))} ).demark('cloudinaryprogress', function(e, information) { $('.progress_bar').css('width', Math.round((data.loaded * 100.0) / data.full) + '%'); });
Code language: JavaScript ( javascript ) Direct uploading from the browser uses modernistic cross-origin resource sharing (CORS) methods. In order to support old Internet Explorer browsers, you should place cloudinary_cors.html in the root of your spider web application (or set the callback upload parameter to the correct relative path or URL of this file in your web site).
When we introduced signed straight uploading from the browser a while ago, we added view helper methods for rendering straight file upload input fields from the server-side lawmaking of your favorite development frameworks.
If your spider web pages are rendered on the server-side and you still wish to support unsigned uploads, y'all can use the following new view helper methods for Blood-red on Track, PHP, Java and Node.js:
We've updated the sample projects of Cloudinary's customer libraries (Ruby on Rails, PHP, Django, Coffee) to demonstrate unsigned directly uploading with server-side rendering of the initial upload control.
In addition, to demonstrate directly unsigned uploading in customer-side-only apps, we've build a sample photo album projection in AngularJS. Our project uses the jQuery plugin to perform directly uploading to Cloudinary, then uses Cloudinary to list uploaded images, further transform images, and evangelize them via a fast CDN.
Direct uploading to the cloud from a browser or mobile app is very powerful. Unsigned uploading makes this much simpler to use in modernistic apps, while security measures are taken to notice and prevent abuse attempts.
This ways that Cloudinary takes care of the unabridged image management flow – simply call the upload API from your mobile app, or include a single jQuery line in your web app, and images are uploaded straight to Cloudinary. No need for a server-side component at all, yous can control upload options using presets from a centralized location, and and then dynamically transform your images and evangelize them from a fast CDN, using nothing but customer-side code.
Direct uploading from the browser is one of Cloudinary's most popular features. However, the need to generate server-side signature made usage a bit more complex, especially for modern, dynamic, client-side apps. With our new unsigned upload back up, and the new utility methods of the jQuery plugin and other frameworks, nosotros believe directly upload has get much simpler, and you should definitely attempt it out. Whatever feedback will be appreciated!
- File upload and storage with Cloudinary
- Image Upload – Image Management for Developers
- Cloudinary'due south upload widget
- PHP file upload with Cloudinary
- AJAX file upload – Quick tutorial & time saving Tips
- Android file upload – Clone WhatsApp technology using Cloudinary
- Build a real-time photo sharing website in a few easy steps
- jQuery paradigm upload plugin
Source: https://cloudinary.com/blog/direct_upload_made_easy_from_browser_or_mobile_app_to_the_cloud